개발하고 싶은 초심자
220310(11) D+56(57) MVC design pattern, Cmarket Database Sprint 본문
220310(11) D+56(57) MVC design pattern, Cmarket Database Sprint
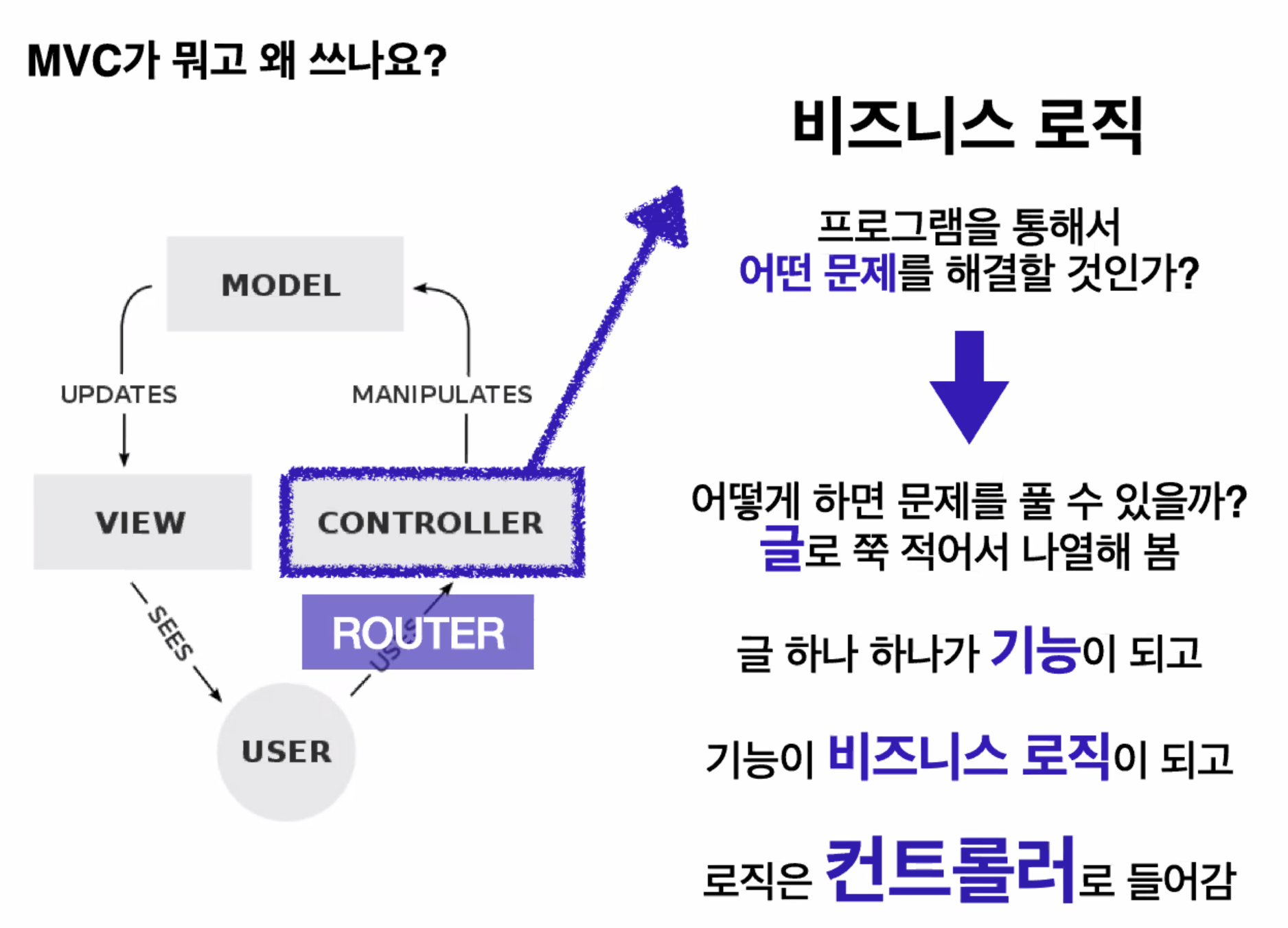
정새얀 2022. 3. 11. 18:38: 소프트웨어가 돌아가는 방식에 대한 하나의 디자인 패턴.
→ 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴
→ 어떤 특정한 역할들에 대해 역할분담을 할 때 가이드라인을 제시하는 방법 중 하나
→ 서비스 처리들을 각각 기능별로 나누게 됨으로써 프로그래밍을 할 때 하나의 코드베이스에서 모든 것들을 하는 것이 아닌 정돈된(의도된) 코드를 특정 역할에서 할 수 있게 한다.
⇒ 코드 가독성, 관리성, 코드 퀄리티, 협업 등의 모든 것이 좋아진다.
ex) Express, Angular, Django, Flask 등

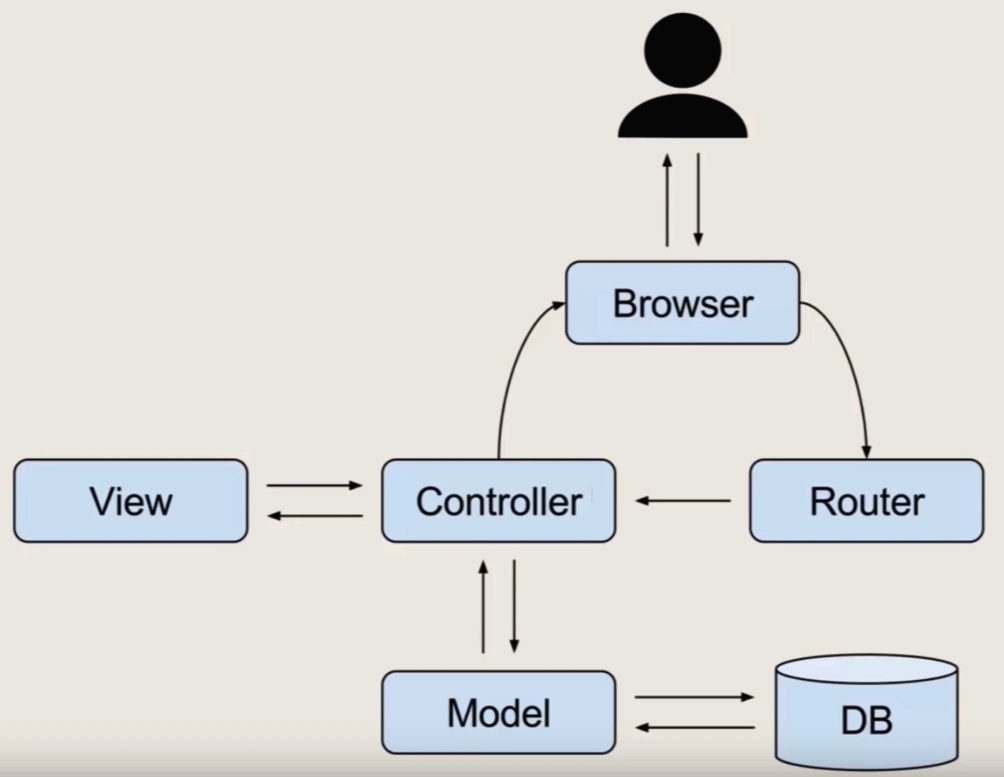
브라우저에서 유저의 액션들이 일어나면 라우터 쪽으로 특정 엔드포인트들을 라우팅(분기), 각 라우터는 라우팅 엔드포인트에 맞는 컨트롤러 함수를 부른다.
컨트롤러는 데이터를 뷰로 바로 보내줄수도 있고, 모델을 거쳐 모델이 데이터베이스와 소통하여 다시 데이터를 받아 뷰로 보내줄 수도 있음.
‣ Browser → Router → Controller → View → Controller → Browser
‣ Browser → Router → Controller → Model → DB → Model → Controller → View
→ Controller → Browser
① Model(데이터베이스의 모델하우스)
이런 집이 지어질 것이다 보여주는 모델하우스처럼, 데이터베이스가 이렇게 만들어질 것이라는 것을 보여주는 것.
: 애플리케이션의 데이터(정보)를 가진 객체.
→ 자신이 그 데이터를 갖고 있을 수도 있고, 데이터베이스와 연결이 되어 데이터를 가지고 올 수도 있음.
② View
: 유저가 보는 화면을 보여주게 하는 역할.
→ 사용자 인터페이스 요소를 나타냄.
→ Controller와'만' 소통함. Model / Database와 직접 접근이 없음.
⇒ 무언가 데이터를 받으면 그것을 그리는 역할에 충실한 모델.
③ Controller(=== API)
: View에서 일어나는 action과 event의 input값을 받음.
→ Model에게 데이터를 넘겨주기 전에 일련의 가공 과정을 거쳐 가공된 데이터를 넘겨줌.
→ 데이터와 비즈니스 로직 사이의 상호동작을 관리
ex)
// pesudo code
// 일종의 의사코드
// 특정 엔드포인트로 get request 요청을 보냄
http://www.abcd.com/users/profile/1
// Users라는 컨트롤러의 getProfile함수를 실행한다
/routes
users/profile/:id=Users.getProfile(id)
/controllers
class Users {
function getProfile(id) {
// 유저모델(/models)에 있는 getProfile을 부른 후
profile = this.UserModel.getProfile(id)
// View로 보내주게 됨
renderView('users/profile', profile)
}
/models
class UserModel {
function getProfile(id) {
// 실제 데이터베이스에 접근,
// 특정 조건이 걸린 쿼리문으로 id값을 받아와 그에 해당하는 데이터값을 받아오고
// 데이터를 리턴함
data=this.db.get('SELECT * FROM users WHERE id=id')
return data;
}
// 받은 데이터들을 다이나믹하게 이용하여 그려주는 역할을 함
/views
/users
/profile
<h1>{{profile.name}}</h1>
<ul>
<li>{{profile.email}}</li>
<li>{{profile.phone}}</li>
</ul>
2. cmarket-database-sprint
이번 스프린트에서는 쇼핑몰 애플리케이션 Cmarket의 데이터베이스를 구축합니다.
모든 요청은 반드시 데이터베이스를 이용해야 합니다.
구현한 Cmarket이 영속적인 데이터를 가질 수 있도록,
더 이상 배열이나 객체 등을 이용해서 인메모리 형태로 데이터를 저장하지 마세요.
① git clone sprint
② server 폴더로 진입, npm install로 node_modules 받기
package.json에 있는 mysql모듈로 Cmarket Server가 MySQL server와 상호작용할 수 있게 한다.
③ .env.example 파일에서 YOUR_MYSQL_PASSWORD 를 내 mysql 비밀번호로 변경.
이 때 비밀번호는 따옴표'' 안에 넣을 것(쌍따옴표로 감싸거나 세미콜론을 쓰지 않아도 됨)
④ 파일 저장 후 파일 이름을 .env로 변경
⑤ mysql -u root -p 명령어로 mysql 진입 후
CREATE DATABASE [원하는 이름의 데이터베이스]
명령어로 데이터베이스 생성
⑥ 터미널로 다시 들어가서 다음 커맨드 입력.
// schema 복사
// 경로를 제대로 명시해주거나 제대로 된 경로에 명령어 실행할 것
// 이번 스프린트에서는 server에서 진행할 것이기 때문에
// server/schema.sql -Dcmarket으로 지정함.
mysql -u root -p < 작성된 스키마 파일.sql -D[데이터베이스 이름]
// 테이블에 데이터 저장
// 이 역시 경로 명시 혹은 제대로 된 경로로 들어가서 명령어 실행
// server/seed.sql -Dcmarket
mysql -u root -p < 데이터파일.sql -D[스키마된 데이터베이스 이름]
// 테스트 케이스 실행을 위한 데이터베이스 생성
// 처음에 SHOW DATABASES; 명령어를 실행할 때 테스트 데이터베이스가 나오지 않을 때 실행하면 되는 과정
⑦ 터미널에서 mysql -u root -p로 mysql 진입, CREATE DATABASE cmarket_test 생성.
⑧ server 폴더로 진입, npm start로 서버 실행.
⑨ npm test로 테스트 케이스 실행.
⑩ 모든 라우터는
server/routes/index.js를 진입점으로 여기고, 여기서 endpoint에 따라 다시 분기된다.
server/routes/index.js 와 server/routes/items.js 파일을 통해
라우팅 방식에 대해서 함께 확인할 수 있다.⑥번 같이 쓰는 것을 배치 모드(batch mode)라고 한다.
✷ 파일 schema.sql
: 관계형 데이터베이스의 기초 뼈대의 역할을 한다. schema.sql을 활용하여 내부 테이블을 생성한다.
커맨드 창에 명령어를 하나하나 입력하는 방법과 다르게, 필요한 명령을 정리한 파일을 작성한 다음 배치모드로 실행 중인 MySQL 서버에 한 번에 적용한다.
✷ 파일 seed.sql
: 생성한 데이터베이스 테이블에 준비된 데이터를 미리 저장한다.
데이터베이스의 스키마의 구성과 다르면, 데이터가 저장되지 않는다.
✷ PATH/TO/YOUR/schema.sql
: 터미널의 현재 위치에서 schema.sql의 위치까지 경로를 지정해야 한다는 의미.
만약 터미널의 위치가 스프린트 폴더라면, 상대경로만 이용해도 충분하므로 server/schema.sql 을 입력한다.
✷ 잘못된 SQL을 작성하여 잘못된 데이터베이스 및 테이블이 생성된 경우
DROP DATABASE IF EXISTS [다시 생성하려는 데이터베이스]
CREATE DATABASE [다시 생성하려는 데이터베이스]⇒ 기존 데이터베이스를 제거하고, 작성된 SQL 명령어에 따라 데이터베이스를 다시 생성
sprint 진행을 위해 어떻게 하면 좋을 지 먼저 글로 적어서 나열해보기(수도코드 적는 것처럼)
1. 아이템 가져오기
<Controller>
GET 요청이 들어옴
Router를 통한 items controller로 분기
DB에서 테이블 조회 - <Model>
성공하면 데이터를 json으로 전송
2. 주문내역 저장하기
<Controller>
POST 요청이 들어옴
Router를 통해 orders controller로 분기
새로운 레코드를 만듦 - <Model>
-URL parameter
-POST 요청의 body
성공하면 201 상태코드 전송
3. 주문내역 가져오기
<Controller>
GET 요청이 들어옴
Router를 통해 orders controller로 분기
DB에서 테이블 조회 - <Model>
-URL 파라미터
성공하면 데이터를 json으로 전송🌟cmarket-sprint를 통해 알게 된 것
‣ model - view - controller의 개념과 관계 정립을 확실히 할 것.
‣ 서버 연결과 요청 메소드(get, post)에 대해 확실히 알아둘 것
→ section 2에서 배웠던 postman 활용
'기술개념정리(in Javascript)' 카테고리의 다른 글
| node.js, npm 버전 업그레이드 & 다운그레이드 (0) | 2022.03.14 |
|---|---|
| 220314 D+58 ORM, Sequelize(shortly-mvc) (0) | 2022.03.13 |
| 220307(08) D+54(55) Instagram Schema Designing, Learn SQL (0) | 2022.03.08 |
| 220304 D+53 관계형 데이터베이스 SQL(NoSQL, MySQL), ACID, Schema & Query Design, 데이터베이스 정규화 (0) | 2022.03.04 |
| 220304 D+53 MySQL 설치하기 (0) | 2022.03.04 |



