개발하고 싶은 초심자
1-2. 220523 UI, UX 본문
UX / UI
UX(사용자 경험, User eXperience)
: 상품에 대해 느끼고 경험하는 모든 것들
• 새로운 스마트폰이 출시되었고, 그것을 구매하는 모든 과정(유저 테스트 등)과 그 안에서 느끼는 생각과 감정들
UI(User Interface)
: 인간과 기계 간의 상호작용이 일어나는 공간.
• 키보드, 마우스, 스크린, 카메라 등을 모두 포함
• UI Design : 화면 레이아웃, 버튼 위치 등을 디자인하는 것
1) 비즈니스 목적에 따른 UX
• 콘텐츠(Contents)
→사용자에게 다양한 형태의 콘텐츠와 관련 정보 제공
→사용자들이 생각하는 방식(멘탈 모델)에 맞는 카테고리와 효과적인 검색 도구 설계 중요
(넷플릭스, 디즈니 플러스 등)
• 태스크(Task)
→ 사용자의 업무 처리 목적
→ 초보 사용자와 숙련 사용자 모두 고려
(지메일 등)
• 마케팅 캠페인(Marketing Campaign)
→ 일정 기간 동안 특정 사용자들로부터 설문에 대한 답변의 통계 데이터를 얻거나 홍보를 목적으로 함.
→ 사용자의 즉각적인 흥미 유발이 중요
(서울디자인페스티벌 등)
• 브랜딩(Branding)
→ 회사와 회사의 제품에 관심을 가진 사용자 간의 긍정적인 관계를 촉진시키는 것을 목적으로 함.
→ 현재 사용자와 잠재 사용자, 투자자, 사업 파트너, 미디어, 구직자까지 고려해야 함.
(코드스테이츠 등)
• 커머스(Commerce)
→ 콘텐츠, 태스크, 마케팅, 브랜딩의 UX 특성을 모두 포함함
→ 유용한 콘텐츠와 편리한 기능 제공이 필요함
(쿠팡 등)
• 온디맨드(On Demand)
→ 필요할 때만 사용함(태스크, 마케팅, 브랜딩 제품 유형의 특성 포함)
→ 빠르게 원하는 태스크를 수행할 수 있도록 함
(카카오택시 등)
• 소셜(Social)
→ 즐거운 기능 제공 + 강력한 보안 기능 제공
→ 댓글, 피드 등 태스크 중심의 제품 특성 포함
(인스타그램, 페이스북 등)
2) 제품 구조화
요구 사항 수집


요구사항 정의서의 내용은 구체적으로 작성해야 하며 우선순위를 선별한다.
정보 구조(Information Architecture, IA)
: 사용자들이 제품을 쉽게 사용할 수 있도록 이해하기 쉬운 이름과 같은 속성으로 메뉴를 그룹짓는 것.
흔히 알고 있는 Sitemap이 그 예시이며, 주로 상하 구조로 되어 있다.


사용자 흐름(User Flow)
: 사용자가 제품을 사용하는 모든 과정을 다이어그램으로 보여주는 것

User Flow를 통해서, 어떤 부분에서 사용자의 시간이 낭비되는지,
어떤 부분이 불필요한지, 전체적인 것을 파악하는데 유용하다.
와이어프레임
: 비주얼 디자인을 고려하지 않고 스크린을 순서별로 나열하고 연결하는 작업

• Low Fidelity Wireframes
(낮은 완성도 와이어프레임)
: 펜, 종이를 이용하여 러프한 스크린 레이아웃만 그리며 사이즈, 컬러 등을 고려할 필요가 전혀 없다.
• Mid Fidelity Wireframes (중간 완성도 와이어프레임)
: 더 구체적으로 피드백을 교환해야 할 때, 툴을 이용하여 그리며 여전히 사이즈, 컬러 등을 고려할 필요가 전혀 없다.
• High Fidelity Wireframes (높은 완성도 와이어프레임)
: 실제 제품에 가깝게 작업을 하며 이때 그래픽 작업이 시작된다고 보면 된다.
프로토타입
: 개념이나 프로세스를 테스트하기 위해 만들어진 제품의 초기 모델
UX에서는 Wireframe에 액션(상호작용)이 추가된 작업을 말함
3) 어떤 기준으로 사용성 평가를 하는지
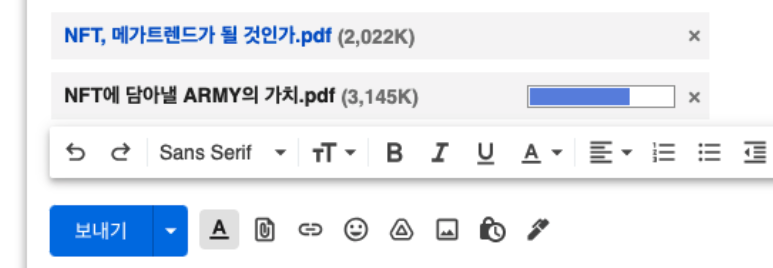
시스템 상태의 가시성
: 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야함.
→ 파일이 첨부되고 있음을 보여줌

시스템과 현실 세계의 일치
: 사용자에게 친숙한 단어, 구문, 개념 등을 사용함(내부적 단어 사용 X)
사용자 제어 및 자유
: 사용자는 종종 실수를 하기 때문에 실행취소 버튼과 같이 현재 작업을 종료하는 명확한 방법을 보여줘야 한다.

일관성 및 표준
: 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
한 제품 내에 같은 인터페이스를 유지한다(버튼 모양, 위치, 크기 등)

오류 방지
: 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
실제로 그 행위를 할 것인지 물어보는 것.

기억보다는 직관
: 사용자가 기억해야하는 정보를 줄여준다.
유튜브에서 내가 봤던 최근 동영상을 보여준다.

사용의 유연성과 효율성
: 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
전문가에게는 프로그램 단축키를 직접 설정하여 사용할 수 있게 한다.

미학적이고 미니멀한 디자인
: 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하는 것이 중요하다.
덜 쓰이는 메뉴는 숨겨놓고 자주 쓰는 메뉴는 보여준다.
사용자가 오류를 인식 / 진단하고 복구할 수 있도록 지원
: 사용자가 이해할 수 있는 언어를 사용하여 무엇이 잘못되었는지 알려주어야 한다.

한글 대신 영문을 입력할 수 있도록 알려준다.
도움말과 문서화
: 상황에 따라 이해하는 데에 도움이 되는 문서를 제공해야 한다(추가 설명이 없는 것이 가장 좋지만)

간단한 안내를 통해 내가 지금 뭘 해야 할 지에 대한 디테일을 넣어 검색에 도움을 준다.
4) 12 컬럼 그리드 시스템
: 웹 레이아웃을 구현하는 가장 대표적인 그리드 시스템이며 필드를 원하는 대로 나눠서 쓰기에 굉장히 유용함
→ 일반적으로 디자인 시스템에서 열의 개수의 조정하여 사용한다.
데스크톱에서 12개, 태블릿에서 8개, 모바일에서 4개로 변경된다.
→ 대부분의 그리드는 열 너비가 60 ~ 80px이다.
전체적인 너비에 영향을 미치기 때문에 적합한 열 너비를 선택하는 것이 중요하다.
'Project in Codestates > Final Project' 카테고리의 다른 글
| 2-3. SR 피드백 이후 계획 (0) | 2022.05.27 |
|---|---|
| 2-2. 220526 소셜 로그인과 소스트리 (0) | 2022.05.26 |
| 2-1. 220525 기본 로직 작성하기 (0) | 2022.05.25 |
| 1-3. 220524 유저 플로우 작성 및 선택지 질문 작성 (0) | 2022.05.24 |
| 1-1. 220523 파이널 프로젝트 주제 정하기 및 기획 (0) | 2022.05.23 |



