개발하고 싶은 초심자
211029 D+24 font awesome 적용하기 본문
리액트와 jsx를 공부하고, 바로 intro sprint를 받아 과제를 했다.
그런데 더 알아야 할 것이 있었다. 바로 react에 font awesome 적용하기.
구글링을 하며 알아보았고, 직접 해본 것들을 블로그에 정리해보기로 했다.
사실 뒤에 나올 CDN Kit 링크를 계속 적용시키지 않고도 npm install 패키지로 다운로드를 받아 할 수 있다.
터미널로 먼저 가자.
① 먼저 Font Awesome의 SVG 기반 아이콘을 활성화 시키기 위한 기본 패키지인
@fortawesome/fontawesome-svg-core 설치한다.
→npm i @fortawesome/fontawesome-svg-core
② Font Awesome 아이콘 대한 패키지를 설치해야 한다. 무료로 쓸 수 있는 것도 있고 유료도 있지만,
나는 무료만 쓸 거니까 무료로 다운로드 받을 수 있는 것을 알려준다.
→npm i @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-icons
(길지만 전부 복붙해서 해줘야한다)
③ 마지막으로 Font Awesome을 React 컴포넌트 형태로 사용할 수 있도록 해주는
@fortawesome/react-fontawesome 이라는 패키지는 설치한다.
→npm i @fortawesome/react-fontawesome
이제 파일에 직접 적용시킬 수 있는 방법이다. 먼저 font awesome 사이트에 들어간다.
들어가면

이런 화면이 먼저 뜨는데, 빨간색 네모로 표시해둔 Start for Free를 먼저 눌러준다.
그 다음에는

빨갛게 1번 표시된 곳에 본인의 이메일 주소를 쓰고, 2번 Create & Use This Kit 버튼을 누르면 메일 주소로
CDN Kit 링크가 온다. 만약 안왔다면 스팸메일함도 확인해볼 것!
메일에 쓰인 지시사항대로 들어가면 링크가 하나 나오는데, 그게 바로 본인의 Kit 링크다. html파일에 복붙할.
나는 그 링크를 메모장에 붙여두고 저장해뒀다.
그 다음엔 회원가입을 하라고 나오는데, 사실 회원가입해도 상관없다. 안해도 그다지 상관은 없지만.
다만 이메일 주소는 꼭! 넣어줘야 한다. html파일에 복붙할 CDN Kit 링크를 받기 위함이다.
그게 복잡해보인다면...서버에 직접 다운로드 받는 방법도 있다. 하지만 용량 차지해서 난 안함.
이제 리액트를 사용할 때 font awesome으로 내가 원하는 아이콘을 적용하는 방법이다.

(굳이 첫 화면으로 돌아가지 않아도 되지만)
화면에 보면 Explore the Icons라는 버튼이 있다. 눌러준다.

이렇게 여러가지 나온다.
나는 어차피 pro를 쓸 생각은 없으므로 무료로 된 아이콘들만 사용할 것이다.
빨갛게 표시된 검색창에 내가 원하는 아이콘을 검색할 수 있다.
나는 comment 아이콘을 검색했다.

저 위에 글씨에 마우스 포인터를 갖다대면 Copy Code Snippet이라는 문구가 뜬다.
클릭해주면 저 Snippet이 그대로 복사가 된다.
이제 정말로 파일에 붙여넣을 시간이다.
파일을 만들고 리액트를 다운로드 받았다면 index.html, App.js 등의 파일이 있을 것이다.

맨 처음에 이메일 주소를 적고 CDN Kit 링크를 써먹을 때가 왔다.
<head>엘리먼트 안에 <script src="CDN Kit 링크">를 붙여 넣는다.

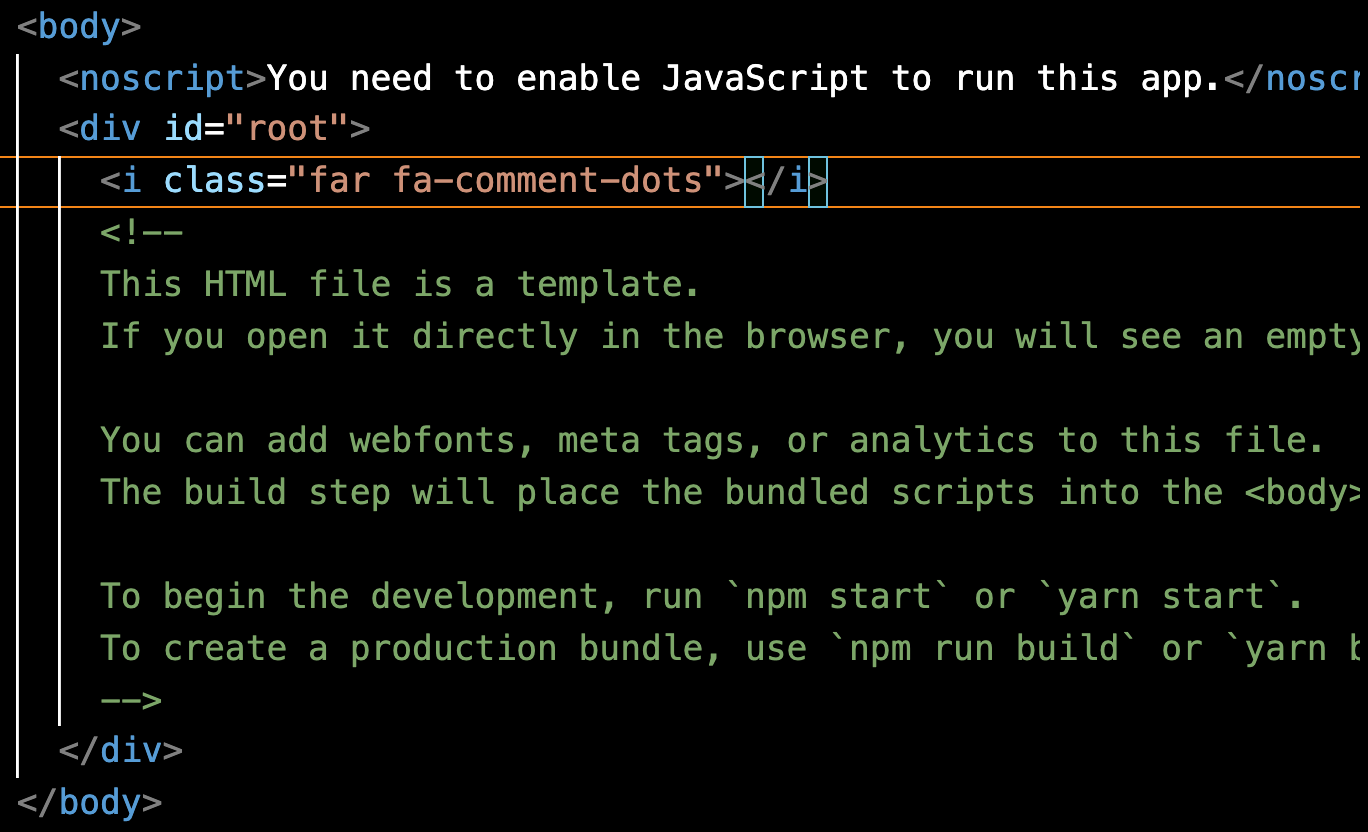
파일의 밑에 보면 <body>엘리먼트가 있다.
이 안에 아이콘을 넣을 때 카피했던 <i class="far fa-comment-dots"></i> // 이건 예시
를 붙여 넣어 준다.
이제 js 파일에 넣어줄 시간이다.

아이콘을 넣어줄 곳에 아까 html파일에 붙여넣어줄 때 썼던 <i class="far fa-comment-dots"></i>에서
class를 className으로 바꿔준다. jsx문법을 쓰기 때문에 클래스 이름을 className으로 써서 바꿔준다.
나는 sidebar에 아이콘을 넣고 싶어서 저렇게 했고, 이제 다른 곳에서 사용할 때는 내가 원하는 곳에 붙여넣어주면 된다.
'기술개념정리(in Javascript)' 카테고리의 다른 글
| 211102 D+28 React state & props (0) | 2021.11.01 |
|---|---|
| 201101 D+27 React SPA & Router (0) | 2021.10.29 |
| 211029 D+24 React 초급 (0) | 2021.10.29 |
| 211028 D+23 고차함수 (0) | 2021.10.28 |
| 211027 D+22 이벤트 객체 (0) | 2021.10.27 |




